この日記は https://yapud.hatenablog.com/ に引っ越し中
2015-01-16
_ [Software] PCとスマートフォンでリストのラベル位置を変えたい
システムの都合上複数枚のHTMLを作れず、一枚のHTMLでスマートフォン用の表示とPC用の表示を用意せねばならんということがあります。
そういうときは Media Queries で画面サイズに合わせて CSS を切り替えればいいよね。
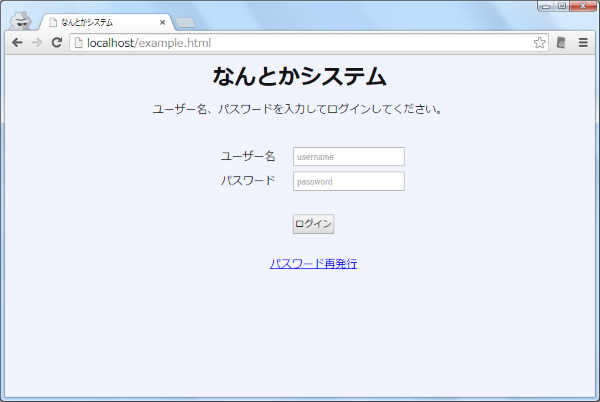
PCだとラベルは横に並べたいけど

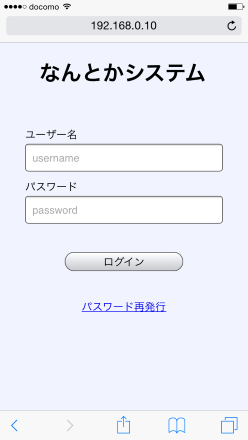
スマートフォンだとラベルが横にあると狭いから縦に並べたい

これを CSS でやるには
/* PC用CSS */
@media only screen and (min-width : 800px) {
ul {
width: 280px;
margin: 0 auto;
}
ul li {
list-style: none;
clear:both;
margin-bottom: 4px;
}
ul li label {
width:100px;
float: left;
padding: 4px;
}
}
/* スマートフォン用CSS */
@media
only screen and (-webkit-min-device-pixel-ratio : 1.5),
only screen and (min-device-pixel-ratio : 1.5),
only screen and (max-device-width: 800px),
only screen and (max-width: 800px) {
ul li {
list-style: none;
margin-bottom: 8px;
}
/* ラベルをブロック要素にすることでinputを横に並ばせない */
label {
display: block;
}
/* フォントを 16px 以上にしとくと入力時勝手にズームしない */
input{
width: 100%;
box-sizing: border-box;
font-size:16px;
padding: 10px;
}
}
[ツッコミを入れる]
| 前 | 2015年 1月 |
次 | ||||
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |